UI 디자인이 점점 더 복잡해지고 있는 시대에서 AI 기술을 활용하면 효율성과 창의성을 동시에 높일 수 있습니다. 이번 글에서는 UI 디자인 작업을 혁신적으로 변화시키는 여섯 가지 AI 기반 도구를 소개합니다.
1. GalileoAI
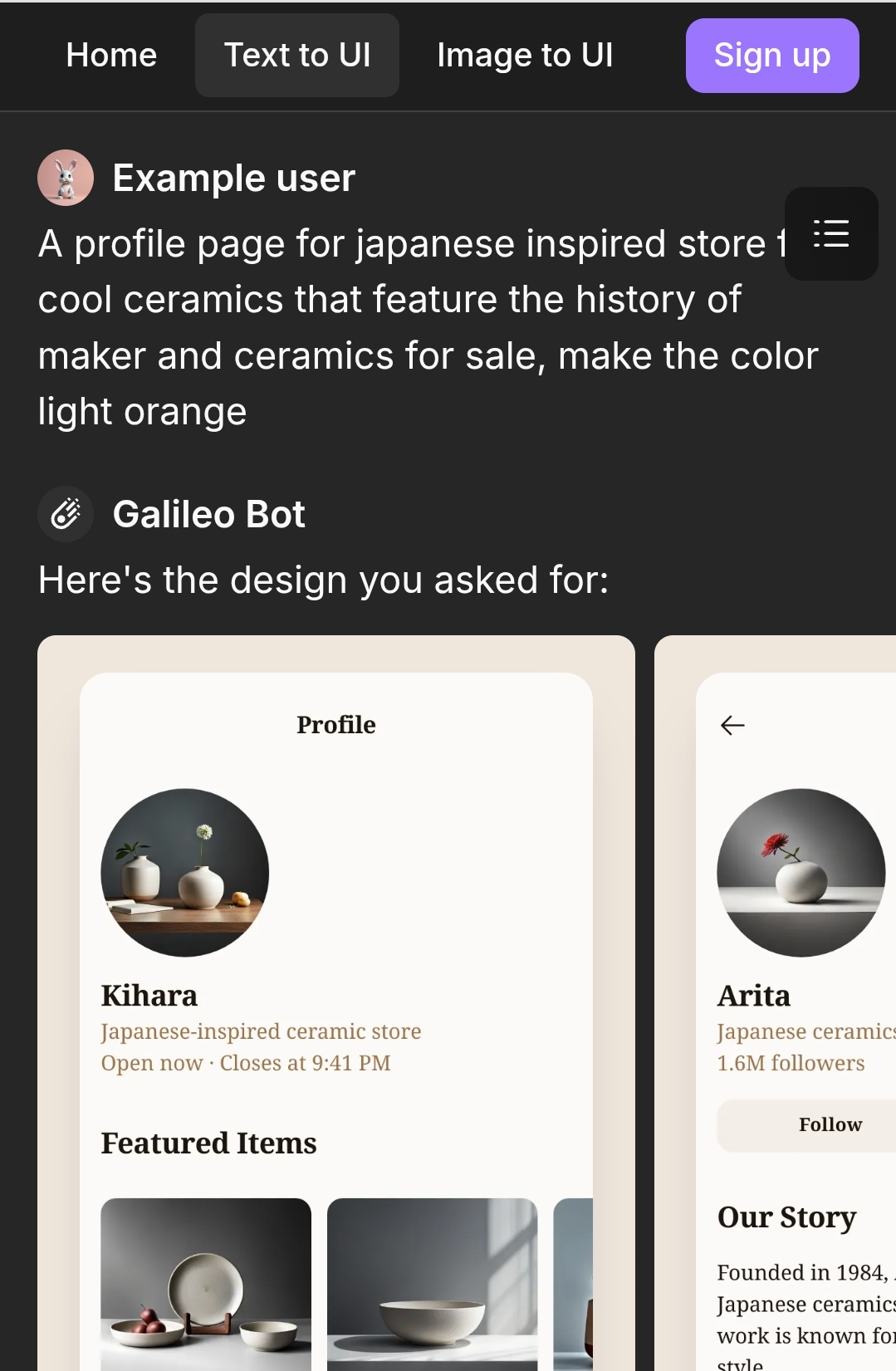
GalileoAI는 텍스트 입력만으로 고품질 UI 디자인을 빠르게 생성할 수 있는 도구입니다. 특히 Figma와 통합되어 있어 디자이너들이 손쉽게 편집하고 활용할 수 있습니다. 빠르게 초기 디자인을 구성하고, 프로토타이핑을 진행하는 데 매우 유용합니다.
https://www.usegalileo.ai/explore

2. MagicPatterns
MagicPatterns는 다양한 디자인 패턴을 제공하여 신속한 UI 컴포넌트 생성을 돕는 AI 도구입니다. Figma와 원활하게 통합되어 있어 패턴 기반 디자인을 손쉽게 적용할 수 있으며, UI 구성 요소를 더욱 체계적으로 관리할 수 있습니다.
https://www.magicpatterns.com/
Magic Patterns: AI Design Tool
Build beautiful, functional components and frontend applications with generative AI.
www.magicpatterns.com

3. Relume
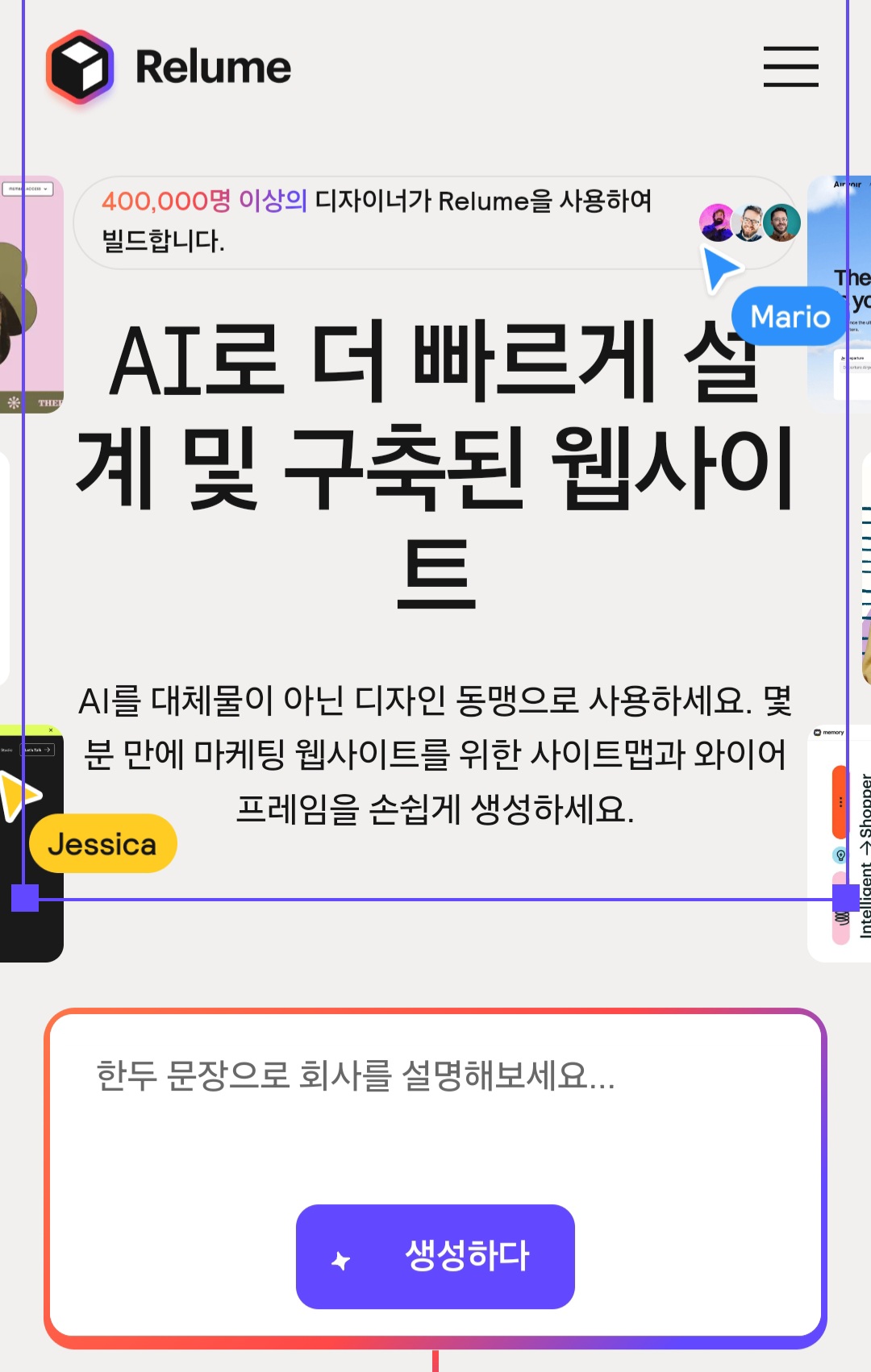
웹 디자인을 더욱 빠르고 효과적으로 진행할 수 있도록 돕는 Relume은 Webflow와 Figma에서 사용할 수 있는 1,000개 이상의 컴포넌트를 제공합니다. 미리 디자인된 요소들을 활용하면 빠르게 UI를 구축하고 프로젝트에 맞는 레이아웃을 완성할 수 있습니다.
https://www.relume.io/
Relume — Websites designed & built faster with AI | AI website builder
Use AI as your design ally, not as a replacement. Effortlessly generate sitemaps and wireframes for marketing websites in minutes with Relume’s AI website builder.
www.relume.io

4. Uizard
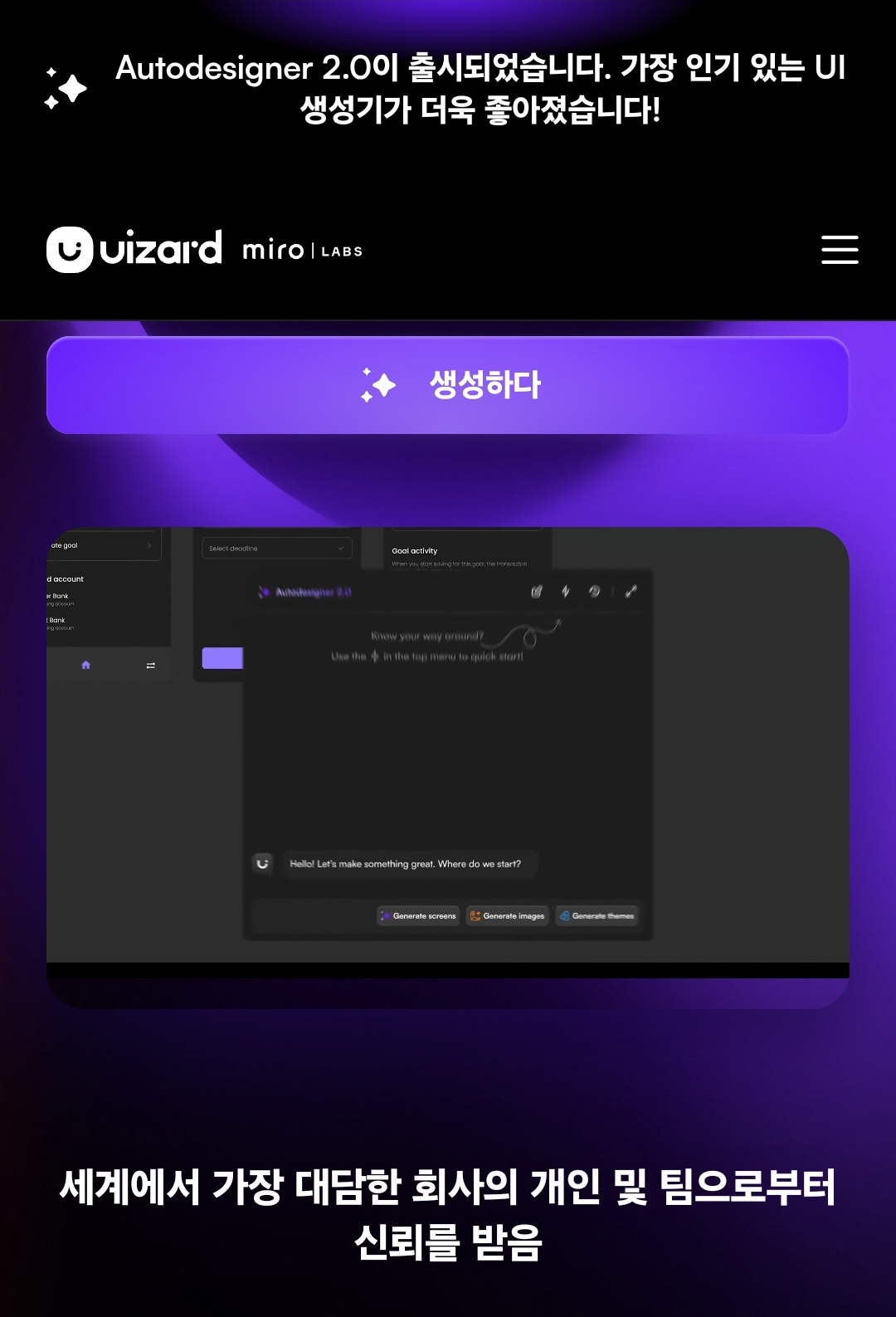
Uizard는 손으로 그린 스케치나 텍스트 설명을 기반으로 인터랙티브 프로토타입을 생성하는 AI 도구입니다. 이를 활용하면 아이디어를 빠르게 시각화하고 UI 디자인을 직접 코드로 변환할 수 있어, 개발 과정이 한층 수월해집니다.
https://uizard.io/

5. Wegic
Wegic은 대화형 AI 인터페이스를 통해 간단한 대화만으로도 고품질 웹사이트를 생성할 수 있도록 도와주는 혁신적인 도구입니다. 코딩이 필요 없는 직관적인 UI 설계를 지원하며, 디자인과 개발 프로세스를 동시에 가속화할 수 있습니다.
https://wegic.ai/

6. V0 by Vercel
V0 by Vercel은 텍스트 프롬프트를 기반으로 React UI 컴포넌트를 자동 생성하는 도구입니다. 개발자와 디자이너 모두 신속하게 인터페이스를 구축할 수 있으며, 프런트엔드 개발 속도를 높이는 데 큰 도움이 됩니다.
https://v0.dev/
v0 by Vercel
Chat with v0. Generate UI with simple text prompts. Copy, paste, ship.
v0.dev

UI 디자인 시 도움 받을 수 있는 6가지 AI 툴을
소개해드렸습니다.
아직 어색할 수 있지만 AI 기술을 활용하면 더욱 효율적으로 UI 디자인을 진행할 수 있습니다.
GalileoAI, MagicPatterns, Relume, Uizard, Wegic, V0 by Vercel 등의 도구를 적절히 활용하면 빠르고 직관적인 디자인 작업을 직접 경험해보세요!
'📌 요즘 디자인과 HCI > 생산성 높여주는 도구 활용법' 카테고리의 다른 글
| 2025년 가장 많이쓰는 최고의 AI 디자인 도구 10가지 (10) | 2025.03.20 |
|---|---|
| 구글 애널리틱스4의 AI 기능 (Google Analytics의 유용한 AI 기능) (1) | 2024.10.28 |

