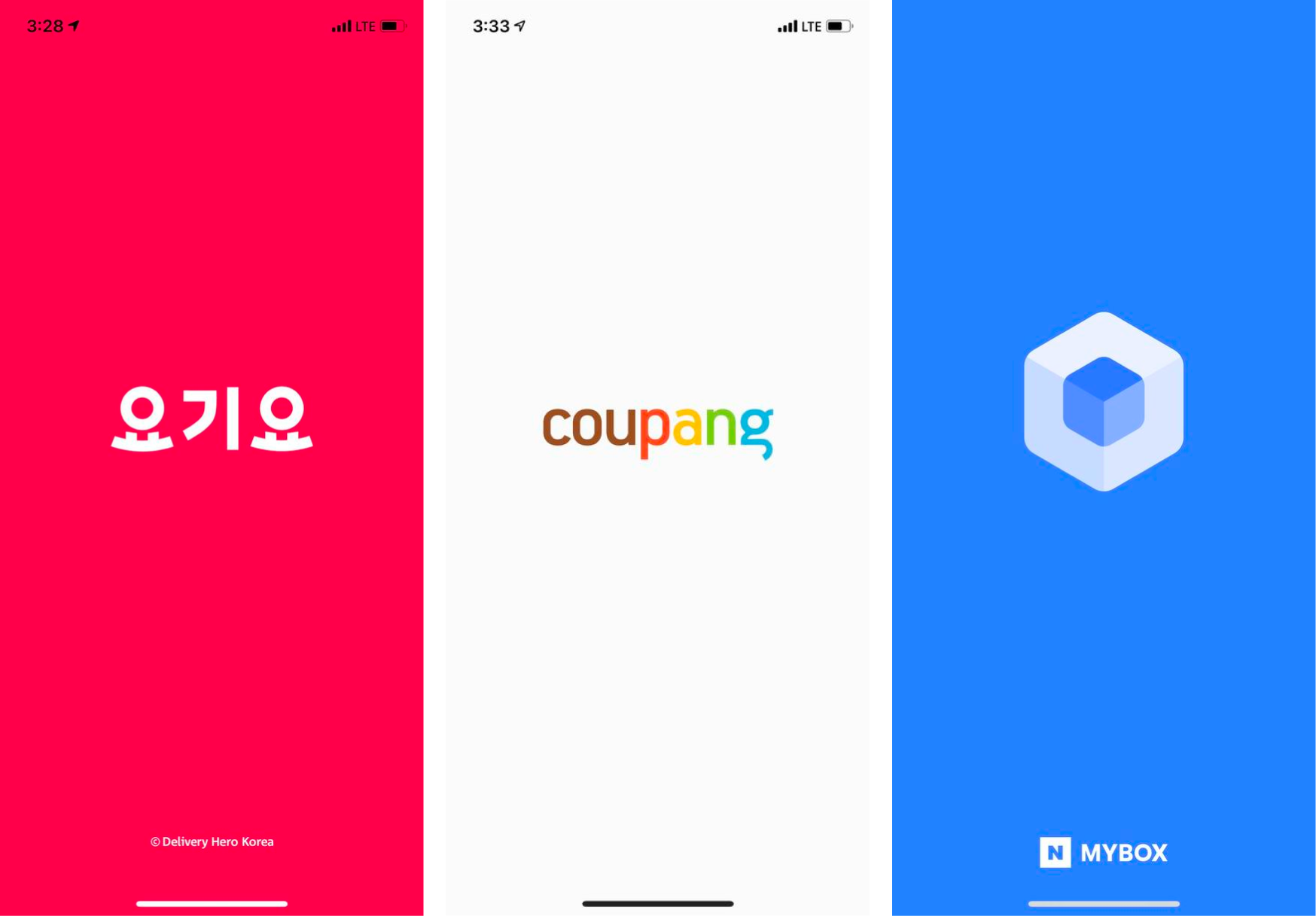
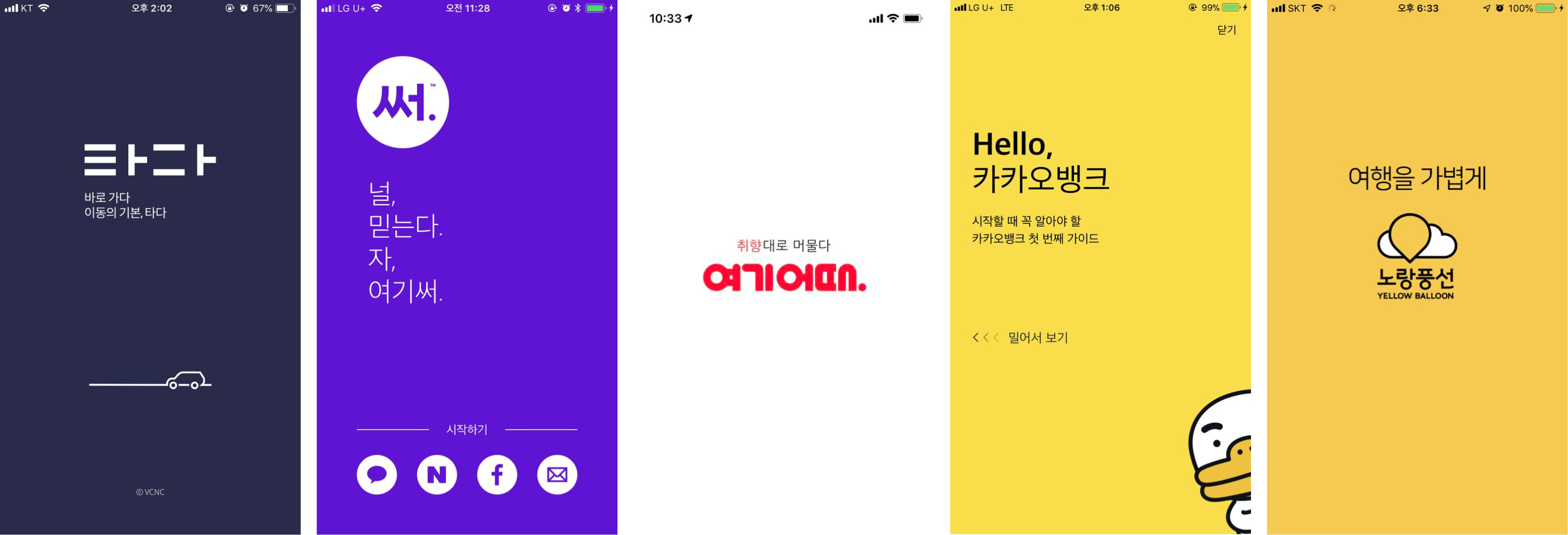
앱 시작 시 볼 수 있는 스플래시 화면. 2~3초 정도 되는 스플래시를 왜 왜 신경 써야 할까요?
스마트폰 애플리케이션을 실행할 때 우리는 보통 첫 화면으로 스플래시 화면을 만나게 됩니다. 소개팅을 할 때와 마찬가지로 이 짧은 순간 동안 사용자는 앱의 첫인상을 받게 되며, 이는 후에 사용자 경험에 큰 영향을 미칠 수 있습니다. 그럼에도 불구하고 많은 개발자들이 스플래시 화면을 단순히 로고와 로딩 바로만 여기고 무시하는 경우가 많습니다. 그렇다면 스플래시 화면은 왜 중요하며, 어떻게 구성해야 좋을까요?
스플래시 화면의 중요성
스플래시 화면은 사용자에게 첫 인상을 제공하는 주요한 화면입니다. 사용자가 앱을 처음 실행할 때 보이는 이 화면은 앱의 전반적인 브랜드 이미지와 사용자 경험에 직접적인 영향을 미칩니다. 잘 구성된 스플래시 화면은 다음과 같은 장점이 있습니다.
- 전문성과 신뢰성 강조: 직관적이고 세련된 디자인은 사용자에게 전문성과 신뢰감을 줍니다. 예를 들어, 고화질의 로고 이미지와 깔끔한 애니메이션 효과는 사용자에게 브랜드의 진지함을 전달할 수 있습니다.
- 브랜드 인식 증대: 로고, 색상 및 글꼴을 통해 브랜드의 시각적 정체성을 강화할 수 있습니다. 사용자가 앱을 인식할 때 바로 브랜드를 떠올리게 만드는 것이 중요합니다.
- 사용자 흥미 유발: 흥미롭고 독창적인 디자인은 사용자의 호기심을 자극하고 앱을 더 오래 사용하게 할 수 있습니다. 예를 들어, 유니크한 애니메이션 효과나 텍스트 전환 효과는 사용자의 시선을 끌 수 있습니다.
스플래시 화면의 구성 요소
스플래시 화면은 간결하고 명확해야 합니다. 사용자의 주의를 집중시킬 수 있는 요소들을 포함해야 합니다:
1. 로고: 앱의 로고는 반드시 포함되어야 합니다. 로고는 주요한 브랜드 식별 요소이며, 로고를 통해 사용자가 앱을 인식할 수 있습니다.

2. 앱 이름 또는 핵심 설명: 앱의 이름이나 간단한 핵심 설명은 사용자에게 앱의 목적을 명확히 전달하는 데 도움을 줍니다.

3. 로딩 애니메이션: 긴 로딩 시간이 필요한 경우 사용자에게 진행 상황을 알려주는 것이 중요합니다. 진행 인디케이터는 사용자에게 앱이 활성화 중임을 알려줍니다. 혹은 애니메이션으로 지루함으로 인한 이탈률을 개선할 수 있습니다.

4. 최소한의 디자인: 스플래시 화면은 단순하고 정제된 디자인이어야 합니다. 과도한 텍스트나 그래픽은 사용자의 혼란을 초래할 수 있습니다.
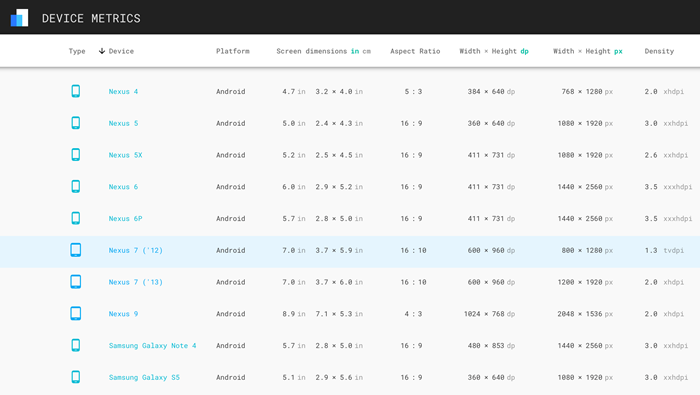
5. 다양한 디바이스 해상도 고려: 한가지 해상도로 작업하면, 생각 못한 더 작은 폰에서 문구가 잘려 보일 수 있기 때문에 여러 디자이스에서 보이는 모습을 확인하고 대응하는 것이 중요합니다.

정리하자면, 좋은 스플래시 화면은
- 서비스 성격에 맞는 이미지와 문구를 간결하게 활용한다
- 서비스에 맞는 로고와 배경색을 활용한다
- 3초 이상으로 길어질 경우 로딩 인디케이터로 명확하게 알려 준다.
- 서비스 사용자 디바이스와 OS를 고려, 해상도에 맞는 설계를 해야 한다
- 스토어 등록 정보 내, 스크린샷의 브랜딩과 통일성을 줘야 한다.
스플래시 화면은 단순한 로딩 화면 이상의 역할을 합니다. 올바르게 구성된 스플래시 화면은 사용자에게 긍정적인 첫인상을 주고, 앱의 브랜드를 강화하는 중요한 요소입니다. 따라서 앱 개발 과정에서 스플래시 화면의 디자인과 사용자 경험을 신중히 고려하는 것이 필요합니다.
'📌 요즘 디자인과 HCI > 모바일 & 웹 디자인' 카테고리의 다른 글
| 앱 디자인 시 알아야 할 15가지 UX 원칙 (0) | 2024.07.25 |
|---|---|
| 2024 Figma AI가 불러올 변화 (+추가된 혁신적 기능 정리) (1) | 2024.07.17 |
| 비즈니스와 UX (1) | 2024.05.24 |
| UX 디자인에서 사용자 연구의 중요성 (1) | 2024.05.20 |
| Sketch에서 Figma로 옮긴 이유 (0) | 2024.05.11 |



